网上排版标准已发生变化。设计人员正在使用更大,更易于阅读的排版,这些排版在各种设备上更加无缝且一致。更大的网络排版的趋势开始于卷轴上方的超大处理,从标题到更多艺术英雄标题文本元素。
移动设备上的正文文本大小同时开始增加,以提高可读性。从那里开始,趋势开始逐渐渗透到网络类型的几乎所有方面。如果您最近没有考虑过您网站上的副本大小,那么就该重新审视那个12或14点/像素的正文副本了。大文是在!
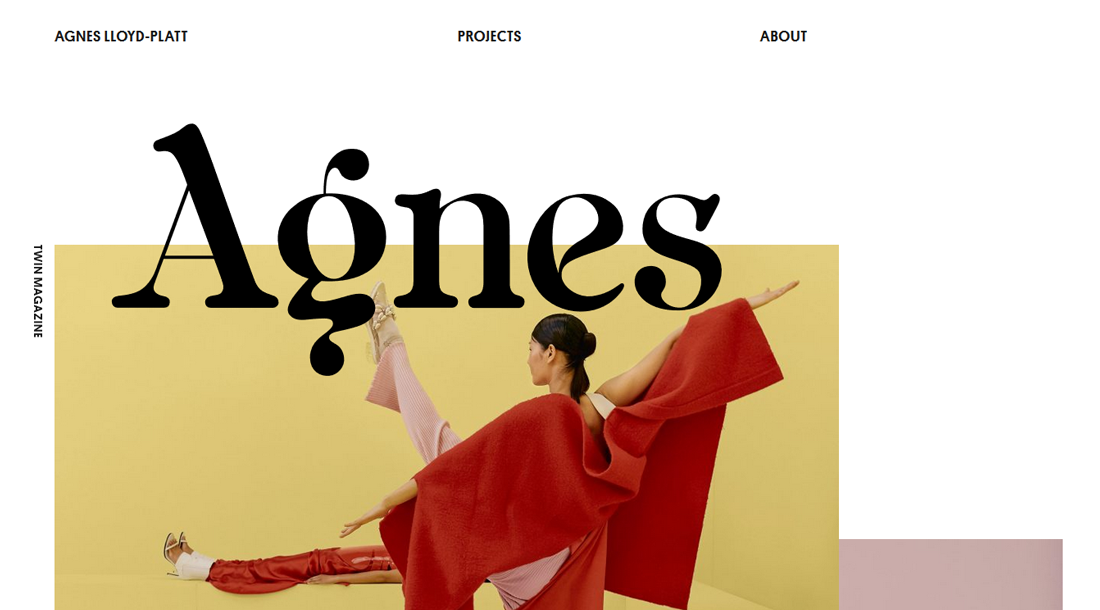
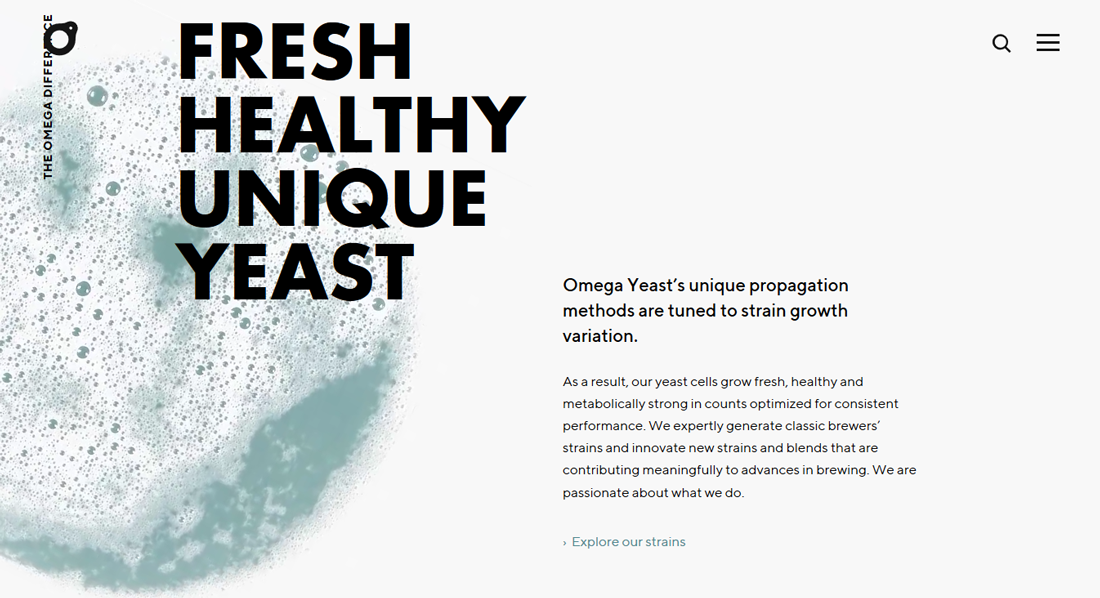
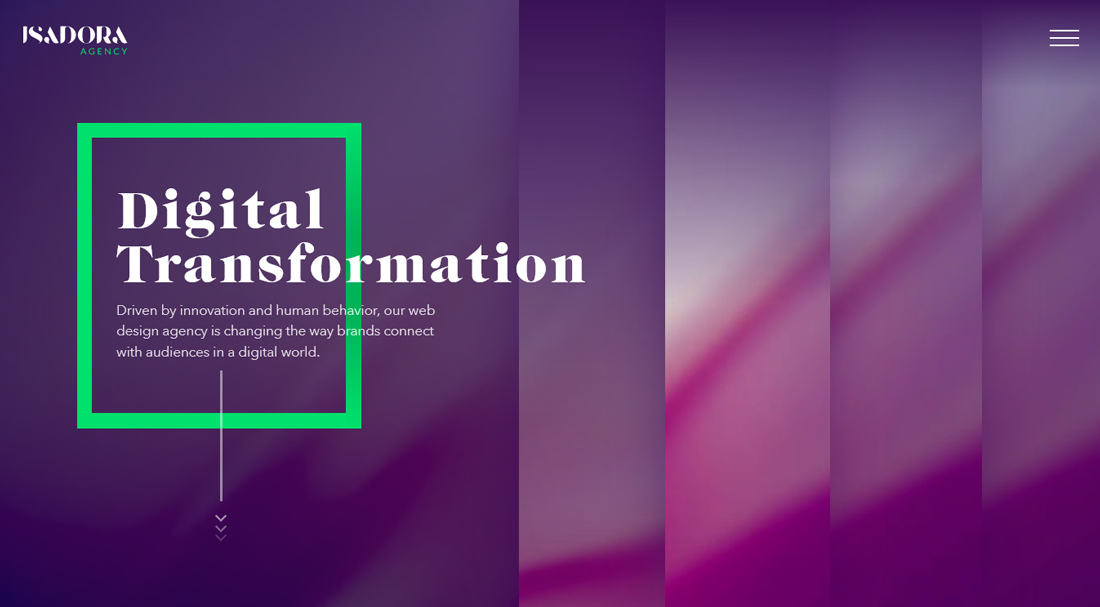
超大标题

最明显 - 也是最简单 - 更大文本的实现是使用超大标题来要求用户注意。
当没有很多冗长或复杂的单词需要考虑时,超大标题效果最佳。这是一种面对面的处理方式,因此实际的字体需要易于理解。
成功秘诀:
坚持使用serif或sans serif字体,您可以在设计的其他部分使用。新颖或脚本选项可能会很快变得棘手。
让它变大 - 令人不舒服的大 - 然后稍微退后一点,找到设计中的正确和谐。
从至少80点的文本开始,然后展开以填充屏幕。确保在最终设计中使用相对大小,以便在所有设备上适当缩放。(适当的CSS规则是“font-size”,它使用基于100%标准大小的百分比。)
为更大的文本做案例

如果您网站上的正文副本不是至少16号,那么是时候重新考虑您的排版情况了。
这个“规则”源于移动,因为小于输入的文本实际上会放大某些设备。(这在用户体验方面可能很烦人。)设计修复是为了创建足够大的排版级别,以便轻松阅读和理解。
此外,目标是移动设备上的文本在保持在自然距离(通常约为手臂长度的一半,类似于阅读书籍)时可舒适地读取。
较大的文本在此距离处更容易阅读,更适合屏幕尺寸。用户不必眯眼或将设备靠近他们的脸部以合理地理解文本。
成功秘诀:
文本大小约16号开始。这通常适用于桌面和移动设备。
使用具有规则笔划宽度和清晰线条的高清晰字体,以最大限度地提高可读性。
对于较薄(使其较大)或较宽(使其较小)的字体,请稍微向上或向下调整大小。
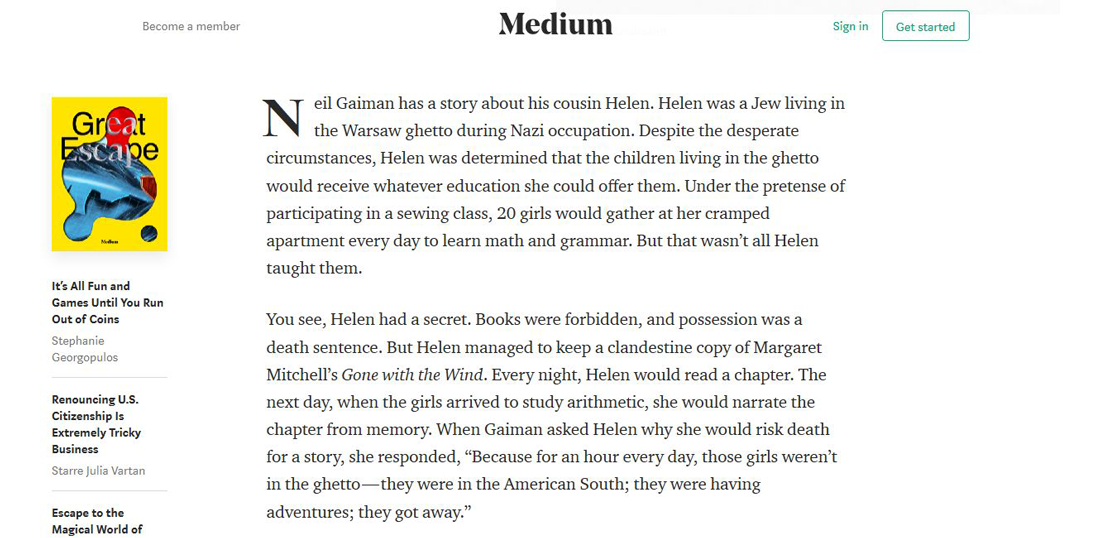
对于文本较多的页面,考虑使用正文更大,以减少眼睛疲劳,例如18点甚至20点。(作为指南,Medium使用21点身体文本,而Jeffrey Zeldman的网站使用24点。)
增加整体层次结构

因此,您必须做的不仅仅是在网站设计的一部分上调整文本大小。您需要重新考虑整个排版层次结构。
随着正文文本的大小增加,您将需要相应地缩放其余类型。否则,您最终可能会出现一种不和谐的印刷尺度,其中某些文字尺寸难以彼此区分。
当涉及到增加大排版的大小时,例如标题或副标题,调整整体排版规模就不那么重要了。即使这些元素变大,与身体文本元素的自然区别仍将有效。如果它开始看起来不合适或者大类型的大小使正文文本看起来比它实际上小,你应该考虑增加整体正文文本大小。(视错觉会破坏设计层次。)
成功秘诀:
在整个设计中调整文本大小。
注意颜色和尺寸对比如何影响尺寸的外观。
相信你的眼睛; 如果文字看起来太大或太小,继续进行调整直到感觉正确。
不要忘记调整行间距

在对文本元素进行调整时,不要忽略类型行之间的空格。较大尺寸的文本通常需要增加行间距。
考虑根据文本大小的百分比而不是固定高度创建行间距规则。(这样,这些更改会自动调整。)
成功秘诀:
从相同块到文本的行间距的正文文本大小的1.5倍(150%)开始。如果感觉太近,请增加行间距。
具有极端对比度的背景和文本元素通常需要一些额外的行间距以获得更和谐的感觉。在黑色背景上为白色文本添加行间距,为中间色调灰色背景减少一些。
密切关注所选字体的上升和下降,并相应调整行间距。
文本大小也越来越离线

虽然这种排版趋势主要针对网页设计项目,但文字大小总体上正在增加。从电子邮件到印刷材料,设计师对具有相似尺寸的印刷设计的数字项目使用相同的指导原则。(您可以将移动设备等同于明信片。)
好的设计是好的设计。
许多项目都包含多个组件,我们专注于共同的用户体验。因此,您希望网站的设计看起来与相关明信片的设计类似。
另一个共性就是你的眼睛开始习惯于看到一定大小的文字。就像使用用户模式一样,视觉模式使事情更容易理解和快速查看。较大的文字也不例外。
结论
您是否开始注意到各种设计项目中用于排版的尺寸发生了变化?就个人而言,我很惊讶它能够快速地偷偷摸摸我。实际上,我发现自己一直在寻求越来越大的类型。
意派Coolsite360交互式线网页编辑系统
“创意不该受技术束缚,交互可以变得简单有趣”
