一个成功的项目是优秀设计,杀手内容和一点点运气的结合。很多时候,设计被简单的用户体验错误所破坏,这些错误会破坏内容并混淆接口的预期行为。
用户可能很容易失去原因以及他们应该做什么的踪迹。值得庆幸的是,许多这些设计错误很容易识别和纠正。(作为奖励,这篇文章中的例子是正确的;用它们作为指导!)
1.不可读的字体
有一个短暂的阶段,其中设计包装了新颖的字体。虽然这本身并不是一个问题,但当文字难以阅读时确实存在问题。(如果用户无法弄清楚他们说了什么,那么设计中的词有什么意义?)
在查看新颖的选项时,请注意字母的外观与您使用的词语的相似程度。一些组合可能在字体上比其他组合更好地工作。注意所使用字符的字距和数量,特别是使用新颖的字体。(专业显示排版通常字体越少越好。)
你怎么知道这很难读?警惕极端倾斜的字体,紧凑和浓缩的字体,过于复杂的花纹,尾巴或连字,或似乎一起运行或具有不同形状的字母。

2.不良对齐
左,右,上下,不对齐?
我们不会在此讨论这种类型的优点。最重要的是:一致性是真正重要的。类型和元素应该舒适地放在网格中。应避免锯齿边缘。
对齐方式不良的问题在于它破坏了视觉流,使用户很难在设计中从一个元素移动到另一个元素。他们可能迷失在乱七八糟的事情中,可能会错过最重要的内容。
立即修复:为元素设置对齐方式。照片居中还是与左边的文字保持一致?制定一套指导方针,调整设计并坚持前进的规则。

3.不恰当的图像
不适当的图像是内容杀手。它可以创建与文本脱节的视觉连接或让用户挠头。
虽然短暂的图像经常出现“当你看到它时才知道”的时尚,但在你的项目中还是会有一些红旗。
傻或过度使用的图片:如果照片看起来不真实(商务人士无聊地微笑)或者如果您在其他类似的网站上看到过,请避开它。
质量差的图像:如果照片焦点不对,黑暗或组合不好,请不要使用它。没有照片比坏照片好。
低分辨率图像:像素化图像总是不好。由于高分辨率屏幕的优势和普及,许多作为设计工作流程一部分的照片规则需要修改。
绒毛图像不会增强内容:即使与内容没有关系,也不要因为可以包含照片而卡住。图像应该增强内容,而不是浑浊它。
立即修复:进行照片审核。浏览您的设计并删除上面包含红色标记的图像。如果您没有合适的东西,则不必更换图像。

4.忽略移动细节
众所周知,网站应该设计在响应式框架上。很难找到会否认的设计师或开发者。但是响应模板并非一站式解决方案。设计必须针对不同的屏幕尺寸进行调整。
这些细节往往被忽视。该网站在移动设备上运行,但字体大小有点过小,或者图像的大小是响应式的,并且与移动设备的不同宽高比成比例。这些小细节可能会严重影响用户。
立即修复:花点时间与您的移动设计。记下所有看起来不合时宜的事情,并引起沮丧。检查文字大小,图像,加载时间,按钮位置并进行必要的调整以提供更加无缝的体验。

5.疯狂的颜色
一个无聊的设计师将创造一个脱节的设计。这常常表现出的一种方式是疯狂的颜色和缺乏定义的调色板。
过多的颜色可能会分散注意力,并且往往具有业余感。对于每一个拉开彩虹风格调色板的项目,另有1,000个项目都会失败。除非您的品牌指导方针要求使用这种配色方案,否则请避免。(如果你的品牌有这样的指导方针,鼓励刷新。)
立即修复:创建一个强大的调色板。从主色和一个或两个辅助选项开始。如果您需要更多方差,请使用该调色板中的色调和色调(并为这些调色板创建规则)。不要开始添加更多颜色。

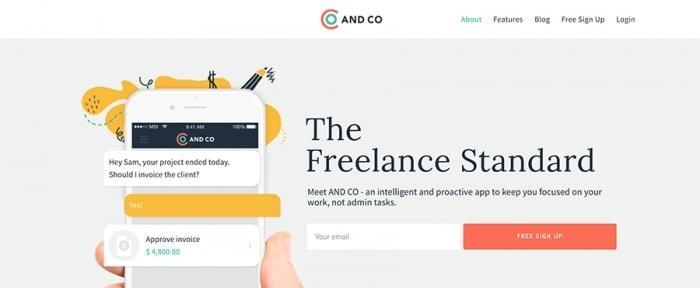
6.不给用户操作提示
想象一下登陆一个美丽的网页,但不知道下一步该做什么。你滚动吗?你点击了吗?是否有下一步找到更多内容?
应该有。
一个好的网站设计是一个网页,包括一个页面到另一页的动作,交互和动作。我们的目标是让访问者尽可能多地连接到期望的操作路径上。
立即修复:设计中的每个页面都应包含一个号召性用语。用户应该确切地知道每个页面的目标是什么,并且想要点击按钮,填写表单,玩游戏或购买产品。设计结构应该包含大胆的用户界面元素,以鼓励从按钮样式到可操作指令的点击或点击。

7.太好的东西
不要过度使用超酷元素。
有一个很好的插图?用它。使用它很大,甚至。但是不要用很多稀释图像的其他插图弄乱它。
图标或其他技术也是如此,这是您吸引用户的钩子。你要离开他们想要更多,而不是体积不堪重负。这听起来很容易,但实际上可能很难。(想想你买的那个图标包,并觉得需要使用每件商品来获得你的钱的价值。)
立即修复:采用更少的策略。只使用你需要的元素来增强内容。不要压倒它。仔细阅读当前的设计,并想象从每个页面上取走一个元素。它会是什么?它的设计更好吗?

结论
每个设计师都会在这里和那里设计一个错误。(我们中有些人做得比我们想的要多。)但是,你能找出问题并恢复吗?
现在你应该在这个方向上有一个良好的开始,并列出错误和纠正错误的方法。当你犯了设计罪,调整和继续前进时,不要感到羞耻。
意派Coolsite360交互式线网页编辑系统
“创意不该受技术束缚,交互可以变得简单有趣”
