这种趋势不是新的,非凡的或意外的。几年来,我们看到几何解决方案的普及程度有所提高:抽象的Three.js驱动的中心件,重叠的矩形,散布在整个英雄区域的三角形等等。现在似乎轮到线了听众。
令人惊讶的是,使用线条作为装饰工具具有特殊的潜力。细线可以轻松增加柔和或精致的美感。如果它是一条胖线,它自然可以为这些日子如此受欢迎的残酷设计做出贡献。更重要的是,让我们不要忘记,线条也可以扮演引导者的角色,引导访客的眼睛从一个点到另一个点,形成一个视觉路径。这也是一种经过时间考验的重点突出方式。
让我们探讨网页设计中几个突出的线条例子,亲眼看看它们可以为项目带来什么。
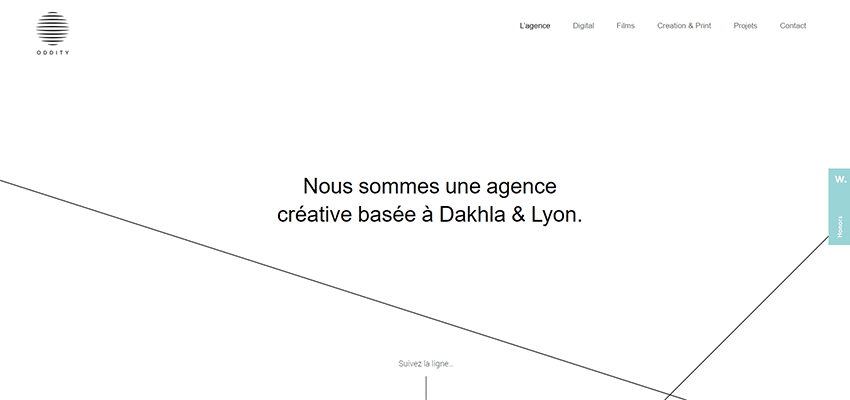
Oddityline
我相信这个机构的铭牌说明了一切。标识不仅有行,还有代理的名称。因此,在整个项目中可以看到线条并不奇怪。首先,他们在英雄区迎接我们。然后他们在浏览页面的过程中跟踪访问者。整体设计基于大量新鲜空气,大量白色空间和经典的黑白色调。在这里,线条感到宾至如归。

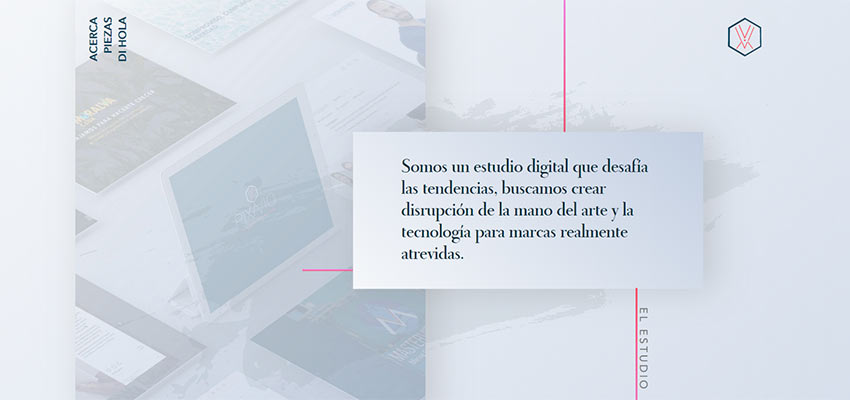
Pixavio
与前面的示例非常相似,几何图形为项目设定了基调。Pixavio设计的整体美感是借助各种尺寸的矩形以及不同的装饰元素(如圆点,圆形,曲折等)获得的。这里,线条理想地适合。它们用于丰富英雄区域,突出标题甚至更加强调联系表格上的提交按钮。

Gabiano
虽然之前的例子都以锐角为中心,但Gabiano背后的团队选择了圆润曲线的圆润形状。圈子无处不在:标识,社交媒体图标,滑块甚至排版。线条自然地与空心圆形平面图形相互作用,并巧妙地为标语和标题提供额外的焦点。

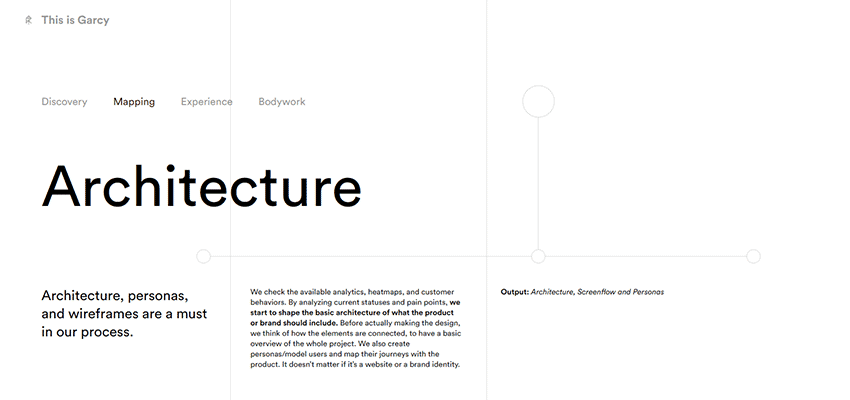
这是加西
Tom Garcy选择线条来增加背景,从而使设计看起来过于简单。由于浅灰色调,它们几乎与白色帆布融为一体。然而,他们仍巧妙地将屏幕分成几个区块,突出显示文字。在其他页面上,线条用于将设计联系在一起,并为美学增添一丝热情。

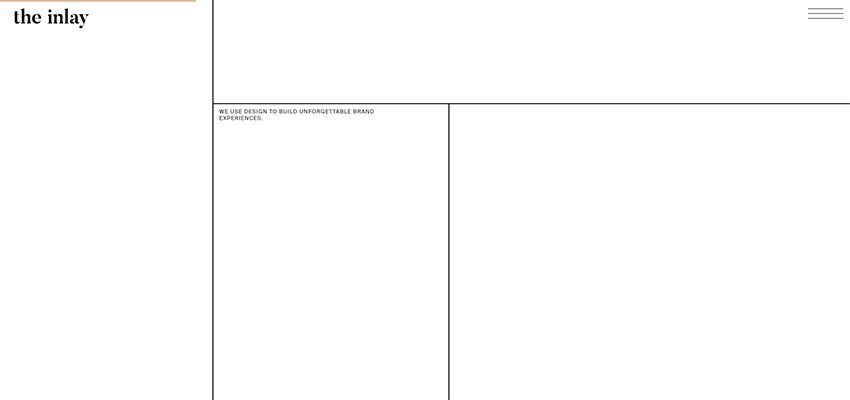
镶嵌
与上一个示例非常相似,In Inlay中的线条将屏幕分成几个部分,使项目背后的团队有机会正确处理大量的空白。设计感觉宽敞,通风,干净,当然很小。然而,它看起来并不乏味。相反,它看起来很棒。这种华丽的轻盈和对空间的巧妙运用带来了梦幻般的整体印象。

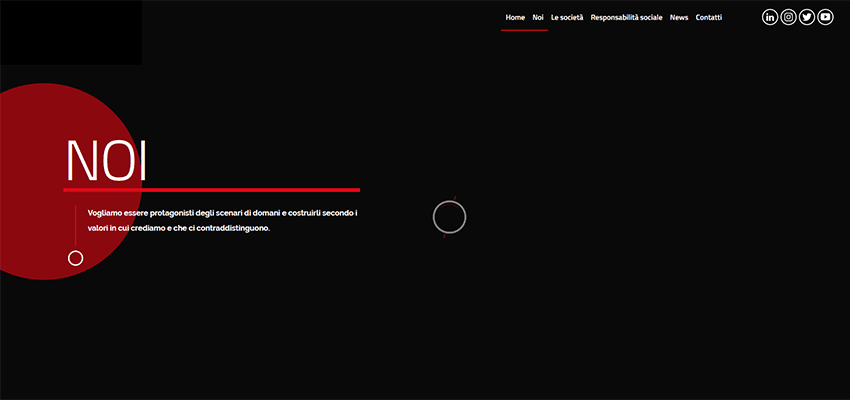
VIER ANTWERP
VIER ANTWERP和Witness遵循相同的路线,但在他们的情况下,这种趋势感觉很残酷。线条形成此处的子部分,描绘网格。虽然在之前的两个例子中,解决方案看起来既精致又优雅,在这里它被带到表面,显示出线条粗糙,原始的本质。

飞数字
在Fly Digital中你会发现很多行。在这里,美丽的线条风格与大胆和奢华的霓虹色相遇,产生了出色的结果。概述的排版,空心方块和矩形,当然还有在黑暗中发光的线条 - 设计简约而精彩。

诺德俱乐部
这条线正站在项目艺术方面的后面。它不仅在主屏幕上创建漂亮的手绘肖像,而且还引导访问者从对话的开始到“门户的入口”。它吸引了注意力并保持了兴趣,在前奏中发挥了重要作用。

红色星球
与前面的例子不同,Red Planet主屏幕中的线条几乎无法察觉,但它们就在那里。它们是如此精致和微妙,以至于它们并非最初都成为最重要的。然而,它们完美地融入了英雄区域的宇宙主题,并以几何魅力丰富它。你可以随处看到线条。它们贯穿整个页面的和谐。

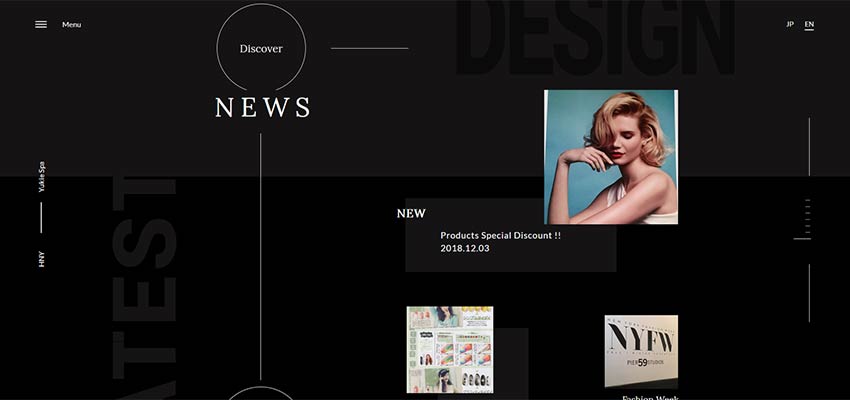
Yukie Nail纽约
这种设计有很多线 - 纵向和横向。它们用于各种目的:其中一些是纯装饰性的,而另一些则是用作滑块导航或汉堡按钮的短线导航。所有这些都很薄,所以它们可以自然地补充项目的精致女性气氛,很好地与空心纽扣玩。

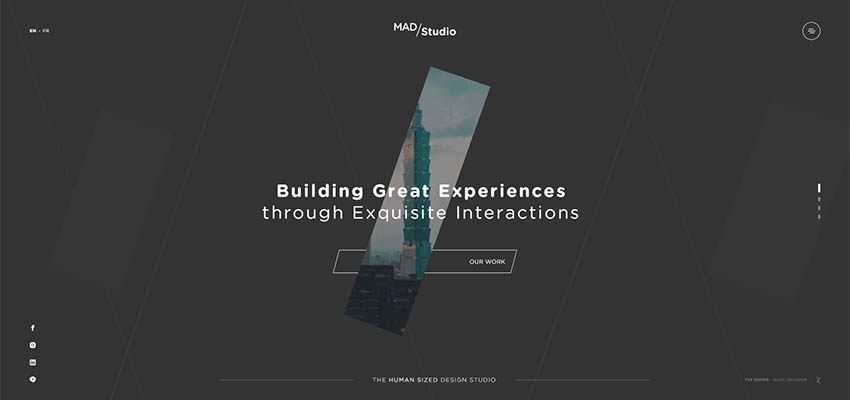
疯狂工作室
Mad Studio背后的团队主要使用线条作装饰用途。他们巧妙地做到了。你可能已经注意到这里的线条主要是对角线。原因很简单:这里的对角线是品牌标识的核心和灵魂。注意标识:有一条小对角线。可以在各种细节中看到对角线位置。例如,狭窄的倾斜矩形位于每个幻灯片的中心,CTA,当然还有背景图形。超薄线条完美支持主题,并且由于其动态行为,使项目具有现代感。

按照线路
线条只是线条。无论是超薄还是脂肪,无论是直的,弯曲的还是曲折的。它只是一种原始的几何物质。然而,网页设计是一个任何东西都可以在阳光下赢得一席之地的地方; 而这么简单的事情有可能成为一种令人印象深刻的工具。
我们已经研究了十几个例子,在这些例子中,线条有机会展现出他们内心的天赋和创造力。其中一些是纯粹装饰性的,而另一些则在创造舒适的用户体验方面发挥了重要作用。告诉我们,哪一个引起你的注意?
