开发人员经常对奢侈的解决方案如此着迷,以至于他们有时会被带走 - 忘记了最简单的事情如何使界面变得更美好。一个这样的例子是空白。
广告素材并不总是给予适当的信任。但是,如果您正在构建一个关注内容的舒适用户体验,那么空白就是您的朋友。这是一个支持愉快的用户体验的人,鼓励访问者留在网站上。它创造了混乱的秩序,并将一切都放在了位置。它有助于建立视觉路径和确定优先事项。它完成了窗帘后面的所有重物。
这些论点可能听起来很平庸。然而,它们是合理的,并且基于长期的实验历史。没有适量的新鲜空气,您的用户会感到幽闭恐惧症。一般经验将缺乏乐趣。
当然,空格永远是空白。你不能把它变成一个令人兴奋的动画 - 它只是一个空白区域。但是,这并不意味着它与设计无关。相反,它是它的一个组成部分。
今天我们将向您展示如何巧妙地将空间与其他内容区分开来,以及在整体美学中发挥重要作用。让我们探讨一些设计,其中大量的空白呈现为巨大的,有组织的留白。
我们正在寻找什么
我们将故意放弃更多传统设计,使之与众不同,当之无愧地被称为大留白。
导航和空白等重要元素。毫无疑问,它们充满了新鲜空气。它们看起来都很清脆。而且,他们的口号立刻引起了人们的注意。但是,还有其他复杂的使用空格的方法。因此,我们将只考虑那些巧妙组织的差距运行节目的界面。


Olio Intini
第一个要检查的例子是Olio Intini。设计团队不仅仅是展示内容。他们选择了常规的英雄区域,带有图像和标语,并且通过两侧巨大的间隙帮助它看起来很特别。这些差距很容易将每个人的注意力引向屏幕的中央部分,并为设计增添了复杂的魅力。

北极熊池
Olio Intini是一个完美的爆款,用于平衡空白和内容之间的平衡,即使左右边距一开始感觉大胆而且太大。Polar Bears Pools就是一个类似的例子。
该网站设计背后的团队坚持相同的路线。左侧和右侧有巨大的间隙。然而在这种情况下,基于图像的部分占用比前一示例更多的空间。
然而,诀窍仍然有效。更重要的是,这里的四四方方的结构符合大量的空白,精心布置在划定的方块中。结果,主页看起来很棒。巨大的差距是整体美学的一个组成部分。

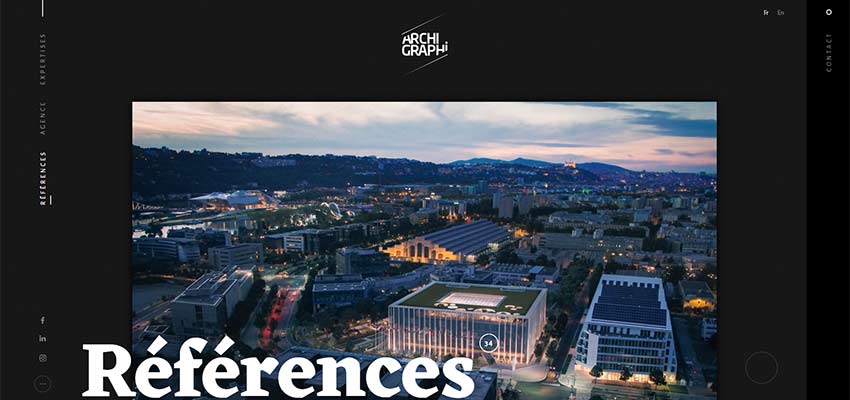
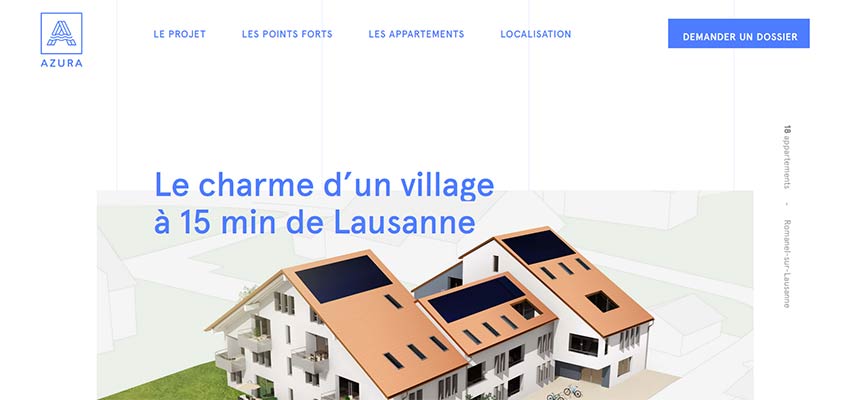
Archi Graphi / Azura
Archi Graphi和Azura向我们展示了巨大的缝隙如何与垂直节奏自然地融合在一起。他们都有详情页面,时尚的垂直文字; 和Azura甚至在背面有垂直线条。请注意,顶部标题中有大量空白区域。这个技巧自然地将Archi Graph中的标识和Azure中的CTA导航带入了聚光灯下。主屏幕均衡,信息丰富,视觉上吸引人。


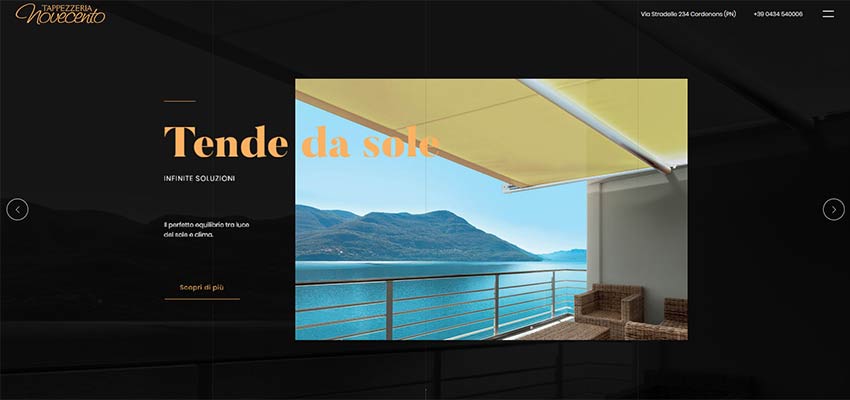
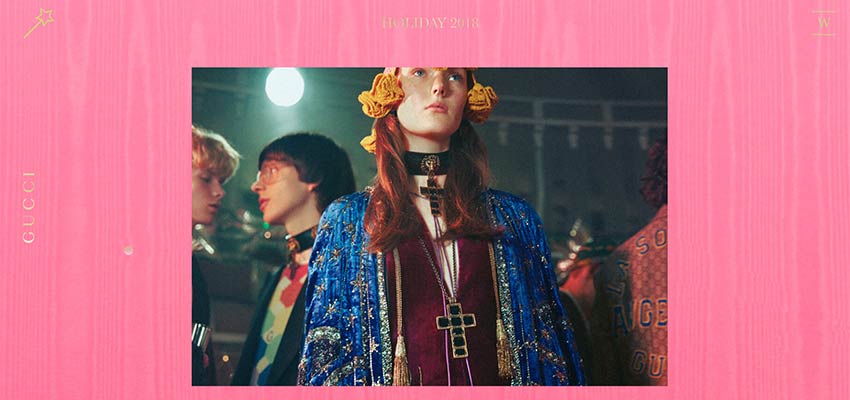
Tappezzeria Novecento / Gucci礼品
在前面的例子中,巨大的差距加强了整体设计,起到了完美补充的作用。但就Tappezzeria Novecento和Gucci Gift而言,它们只是必需品。
Tappezzeria Novecento的主页内容比较庞大。没有适当数量的空白,它将以其信息压力吓跑用户。注意设计团队如何熟练掌握差距。布局是不对称的,但这有利于它。设计感觉很原始,虽然没有任何宏大的东西 - 只是内容,图形和空白的巧妙组合。简直巧妙。

至于Gucci Gift,如果没有来自各方的适当数量的空白,观众将无法享受网站的互动部分。在这里,需要巨大的空白来显示位于中心图像后面的交互式画布。它们为用户提供了与背景一起玩的实际场所。

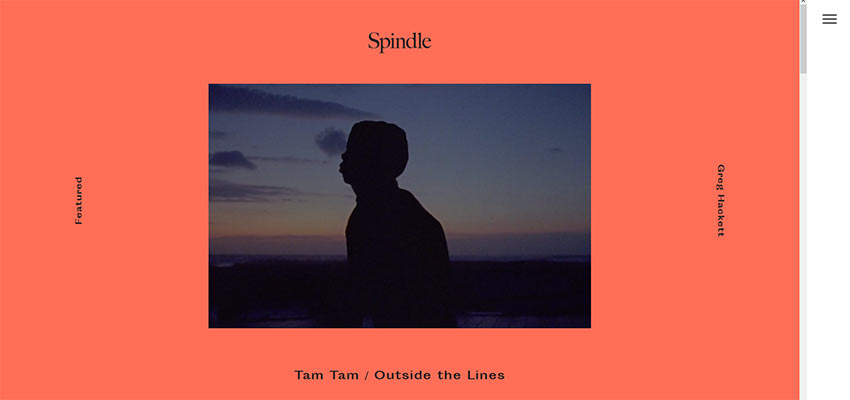
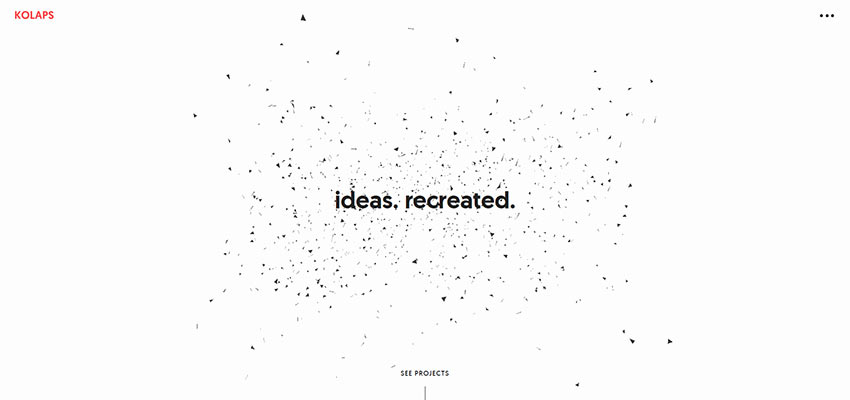
主轴 / Kolaps
如何通过选择支持真正巨大的差距来增加更多空间?
如果你认为这太多了,那么看看Spindle和Kolaps。他们看起来很棒。感觉就像整个美学以及第一印象一样依赖于大量的空白。
Spindle背后的团队向我们展示了极简主义的现代感。详情区域是关于相对较小的图像,垂直导航和基于文本的标识。它看起来整洁,清脆,原始。

Kolaps背后的团队受益于高端动画和空白的共生。这两者完美地相互补充。

版本 - Jordan Sowers
继前两个采用大差距的例子之后,版本背后的团队 - Jordan Sowers选择支持左右两侧非常大的间隙。不过,解决方案看起来并不令人发指。它可能看起来很大胆,但无疑是有趣的。看起来你永远不会有足够的空白。
Jordan Sowers的英雄区域感觉宽敞而简约。它尖叫出投资组合的作品,将整体注意力吸引到页面的核心。

给网络带来新新空气
要给人留下第一印象越来越重要,没有人会对此提出异议。但是,下一步是什么?你无法在一个宏伟的英雄区生存。
从长远来看,内容是一个核心,你呈现它的方式更为重要。空白有助于它升入王位。重建一个适当的随从。如果您觉得使用空白是沉闷的,您可以随时扭转解决方案。尝试并利用巨大的,组织良好的差分,这些差分服务于相同的职责,但带来更激动人心的效果。
