网页设计师似乎倾向于使用我们唯一的设备来移动屏幕。毫无疑问,游戏现在越来越受欢迎。造成这种情况的原因可能有所不同:从简单的远离一切普通的愿望开始,最后是燃烧的野心,使网络变得更好。
我们已经进入了互动界面的时代。鼠标光标是所有这些宏伟解决方案的组成部分。为了满足当前的需求并帮助创建无缝体验,它经历了一些变化是合乎逻辑的。
似乎现在是通过抛弃无聊的箭头并选择更优雅和精致的东西来进行一些形状实验的时候了,比如一个圆圈。圆形形状理想地融入现代界面与交互式画布和动画。感觉自然而亲切。而且,它总是在逼近 - 不引人注意地吸引注意力。
最新艺术项目 / Maraka
让我们考虑一下Last Art Projects和Maraka,他们的团队利用这一微小趋势发挥优势。
Last Art Projects有一个漂亮的双色主题,有线条插图和空心装饰。在这里,光标与概念完美匹配。它由两个圆圈组成。前面的环是一个光标,而后面的一个黑色圆圈是尾巴。它们看起来像一个自然将注意力集中在屏幕上的目标。

Maraka改变了光标形状,但不仅仅是为了装饰目的。在这里,它被用作在线访问者的视觉提示。因此,当它感觉到您想要在幻灯片中循环时,它会显示左箭头或右箭头。当您点击目标区域(如链接,标题或导航)时,它会变成一个规则的实心圆(具有相对较大的半透明次圆)。

这两个例子向我们展示了一个简单的圆形形状如何创造奇迹。它的行为如此自然而优雅,让它感觉像是所有现代奢侈品的理想搭档。我们还要考虑一些其他奇妙的例子。
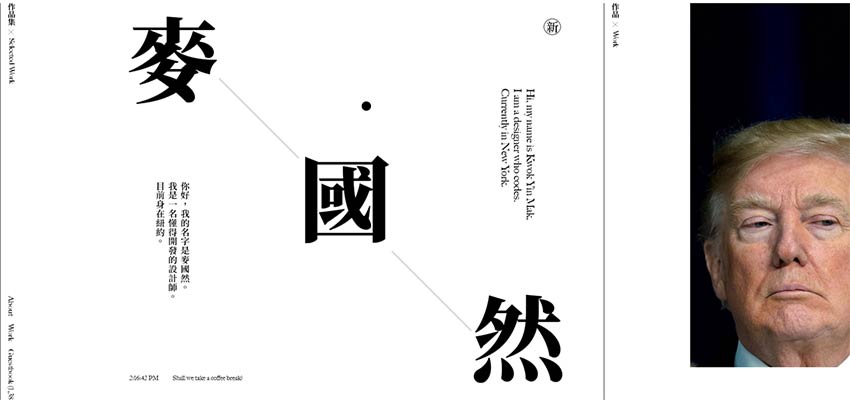
郭寅麦
Kwok Yin Mak拥有宽敞的设计,传统的黑白色和垂直节奏。日本人在这里偷走节目。气氛精致而真实。你必须承认,默认箭头形状在这里看起来很原始,但圆形是另一回事。它与所有细节完美搭配,让人感觉宾至如归。

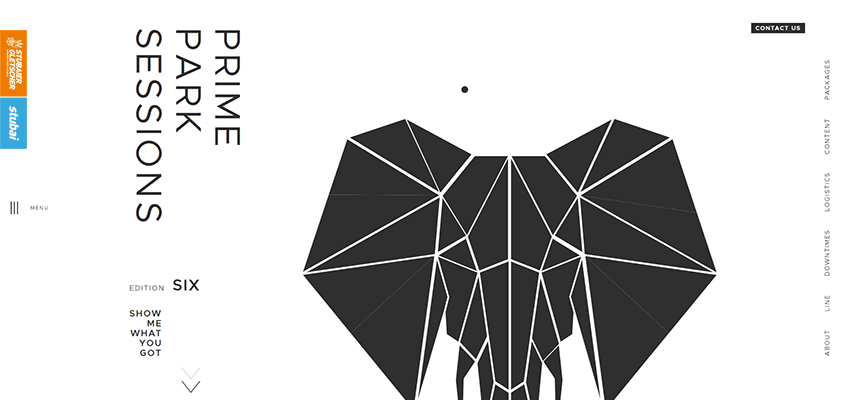
Prime Park Sessions
Prime Park Sessions的设计以美丽的几何美学为标志。复杂的多边形大象,位于两侧的垂直导航,以及大量的白色空间。在这里,光标的小黑点像手套一样,巧妙地满足主题。

Cartesiam
雄伟的波浪形状为Cartesiam奠定了基调。英雄区域拥有明亮流畅的美丽抽象动画。这里鼠标光标是一个相对较大的圆圈,具有中等透明度。由于其神圣的曲线和平滑的行为,它自然吸引眼球,同时完美地适合漂亮的随行人员。

Eum Ray
Eum Ray 的产品组合具有一定的个性。艺术家渴望展现他的内心天才。因此,这里的所有内容都经过深思熟虑并不奇怪。甚至鼠标光标也从人群中脱颖而出,具有中空风格和圆形形状。

playground
这种趋势还用于确定优先级,为关键细节增加视觉权重。看看这个吧。
Playground背后的团队用了两个圈子。小圆圈用作光标,而大圆圈用作“跟随者”。它们一起使屏幕上的动作更加突出。并非全部:指针有两种类型的行为。当光标碰到滑块,汉堡按钮或链接时 - 它会增长,暗示这些元素的重要性。当它离开这些区域时,它会缩回到常规尺寸,让访问者可以毫不费力地探索界面。

Tappezzeria Novecento
Tappezzeria Novecento拥有一个内容丰富的英雄区域,拥有大图像和大量内容。设计背后的团队决定让光标更加突出,这是很自然的。就像Playground的情况一样,它有两个圆圈:一个是光标本身,另一个是它的尾巴。它也有类似的着色,使其成为完美的点睛之笔。

Mallar andClaret
Mallard和Claret证明圆形鼠标光标可以找到它的位置,即使在最常见的网站类型中也是如此。实际上,你会发现两个圆形。第一个是页脚部分的链接,也恰好是某种标识。另一个是鼠标光标。它小而活泼。它使这个博客上的用户体验比平时更有趣。
Gucci的礼物
这里的大牌,但遗憾的是不是一个很好的例子。Gucci的礼物也有一个圆形鼠标光标。它确实增加了它的魅力,与动态画布的互动感觉更自然。然而,背景和前景之间的对比度差,破坏了用户体验。粉红色的背景几乎看不到黄金圆圈。好可惜。

额外工具:Cursomizer
如果您准备放弃通用箭头形状的光标,那么我们有一个令人兴奋的项目需要检查。它被称为Cursomizer。它完成它所说的 - 让你自定义光标。这是一个小型游乐场,您可以在其中设置光标的大小,颜色,悬停效果和点击效果,并在实时预览中欣赏其最终外观和行为。这非常方便。