响应式布局简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。
了解响应式布局:下面来看看在coolsite中如何去调整。
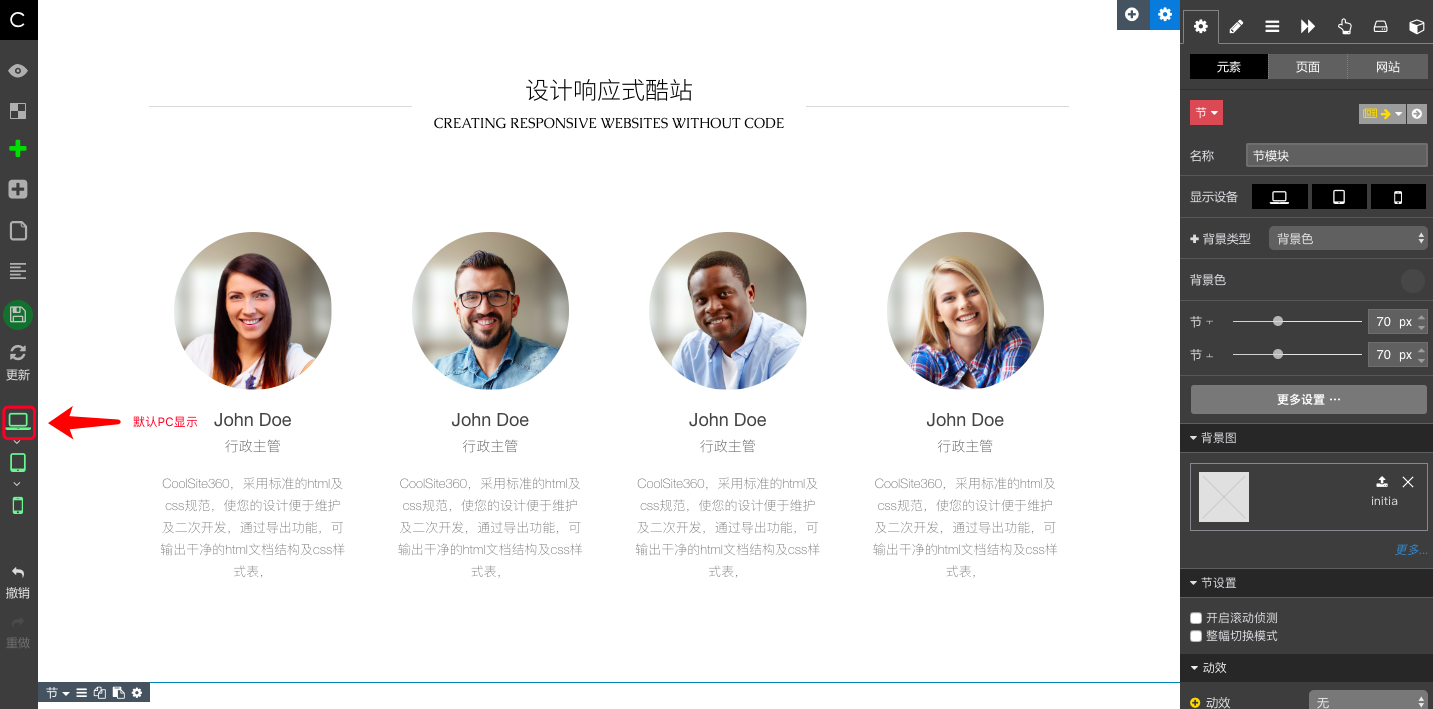
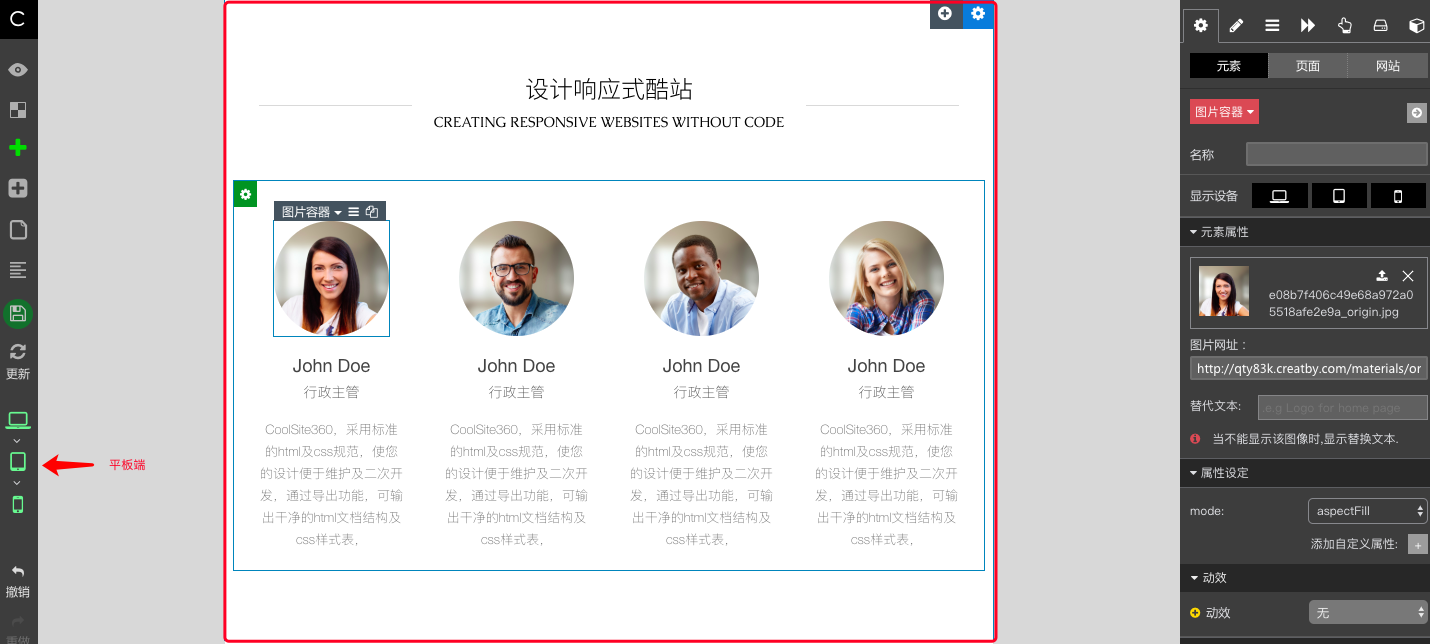
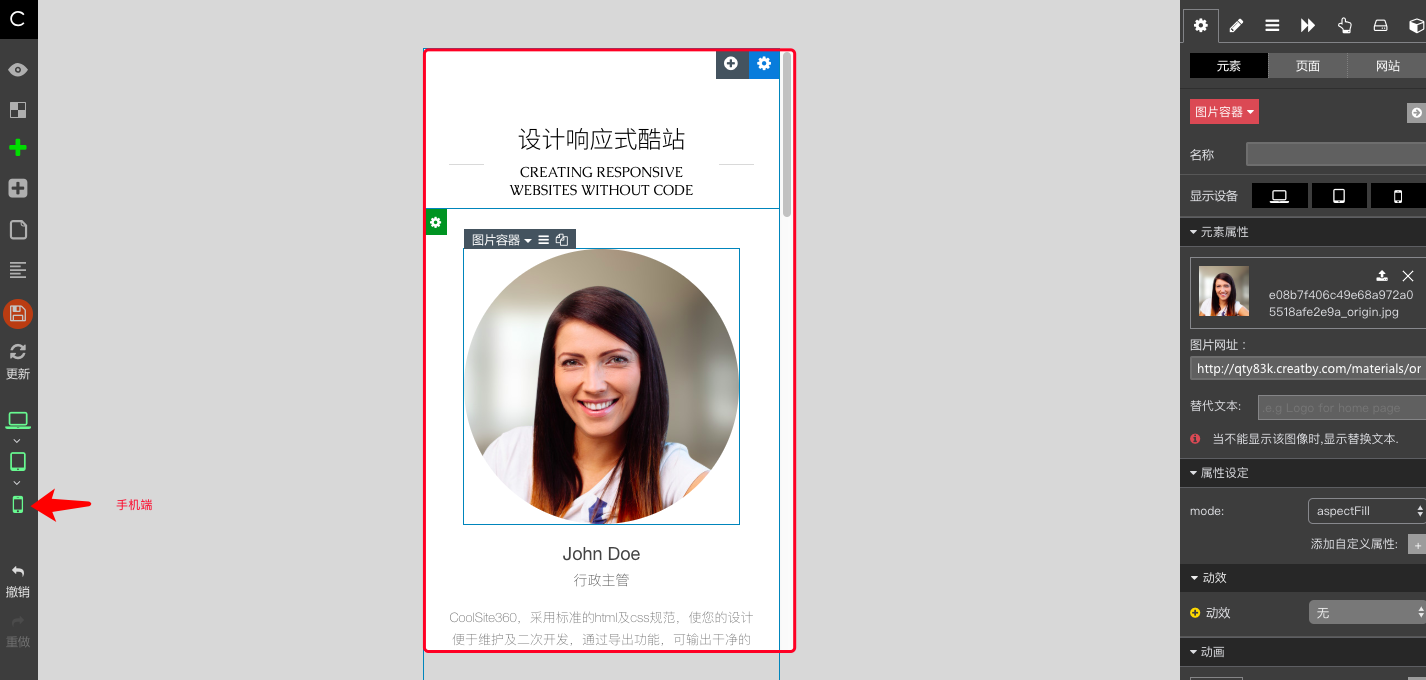
1.点击不同终端可切换终端进行编辑调整。
2.响应式继承关系:手机继承平板,平板继承PC。
3.调整顺序:创建站点后,先搭建PC端样式,然后调整平板端,最后调整手机端。
4.每个终端布局可自定义样式。且存在下列继承关系。
调整PC端会影响平板端和手机端布局。
调整平板端会影响手机端而不会影响PC端布局。
调整手机端不会影响平板端和PC端布局。
调整布局影响趋势如下图箭头所指方向(不可逆)。
注:H1-H6字体切换时不适用继承原则。




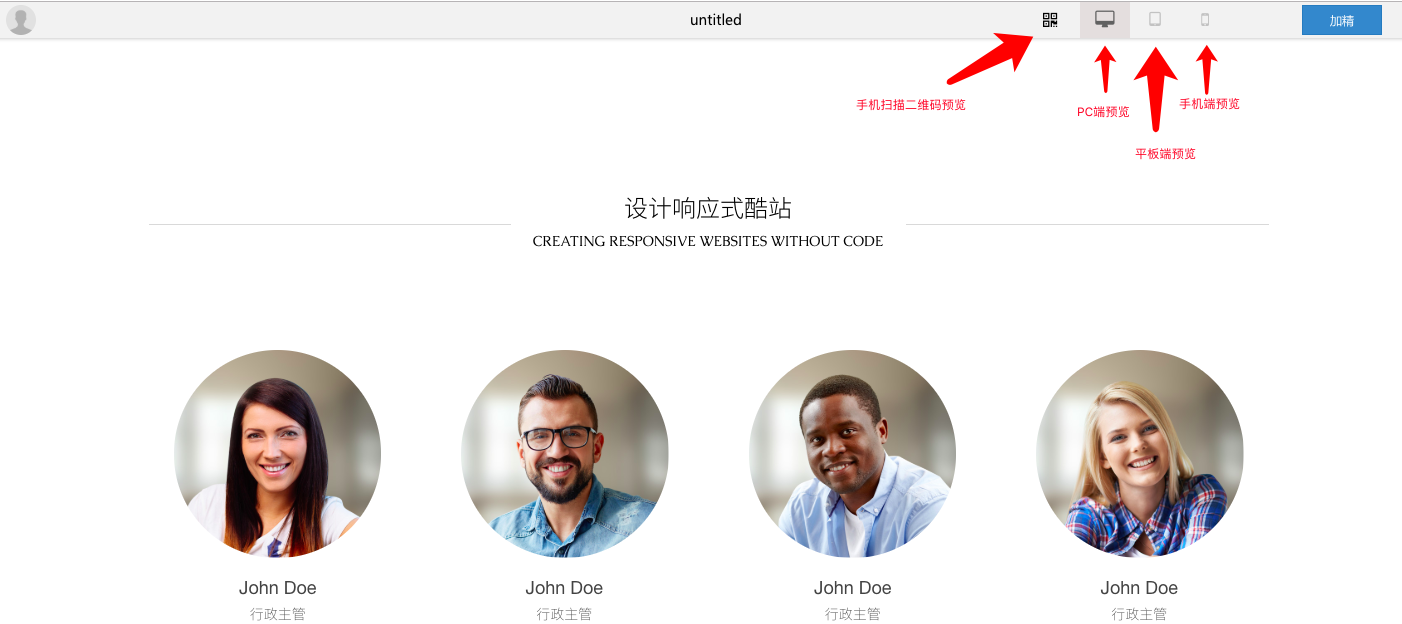
5.预览方式
建议在谷歌游览器下预览,点击预览顶部导航栏可查看PC、平板、手机端的预览情况。

也可以用谷歌调试器预览(option+command+I)。

意派-Coolsite360 | 网页设计工具
意派Coolsite360-响应式网站_自助建站_微信小程序 设计制作工具意派-Epub360 | H5页面制作工具
意派∙Epub360-专业H5页面在线设计制作工具,H5微信邀请函制作软件