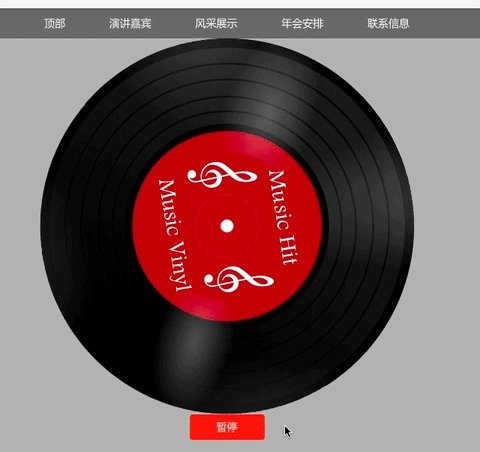
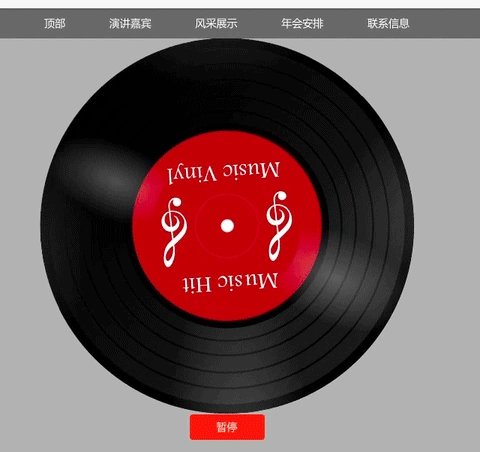
小例子:用自定义class实现图片旋转。
得益于css3强大的动画库,coolsite360也把它们引入使用,使得建站更自由、更得心应手。
具体css3动画库解析,点击可参考:animation动画库解析
下面我们通过coolsite360来实现这样一个小例子。
1.先给图片默认样式加CSS3语句。
animation: rotate 10s linear infinite ;

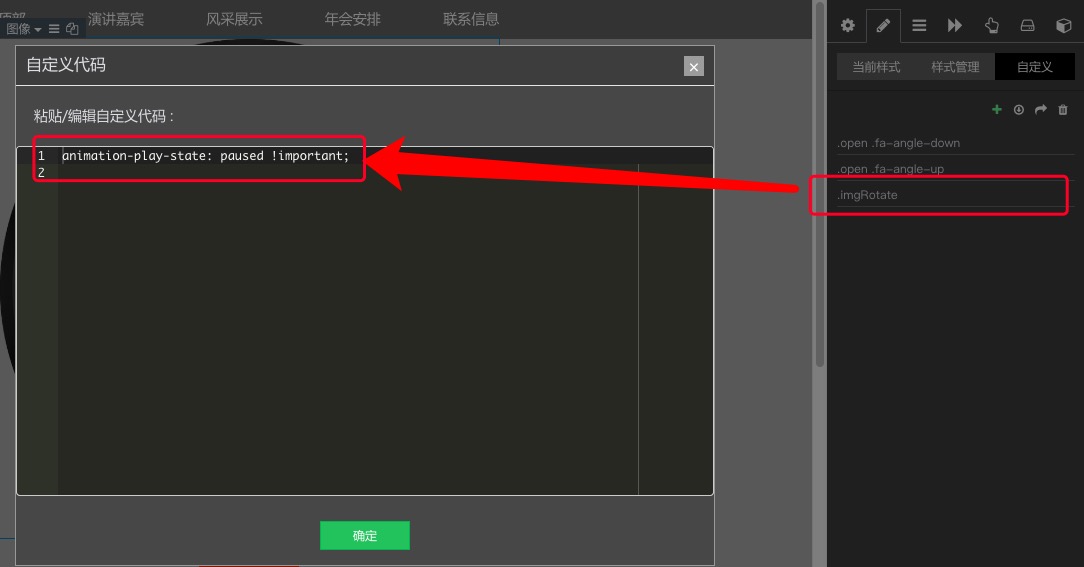
2.给图片自定义一个class为imgRotate。里面写控制动效暂停的CSS3代码。

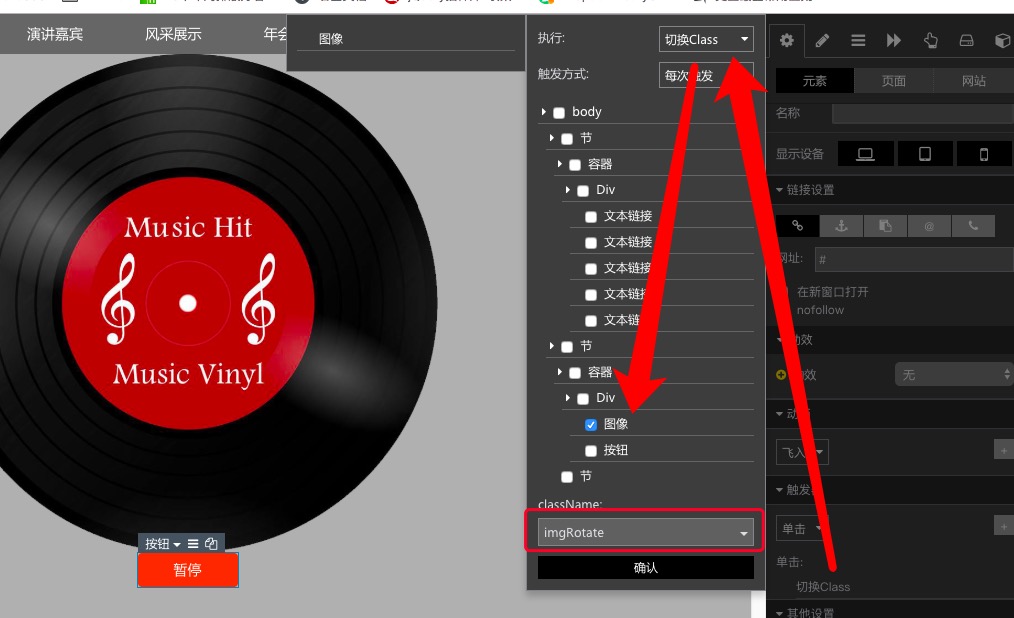
3.给button设置触发器让图片切换class,得到以下效果。

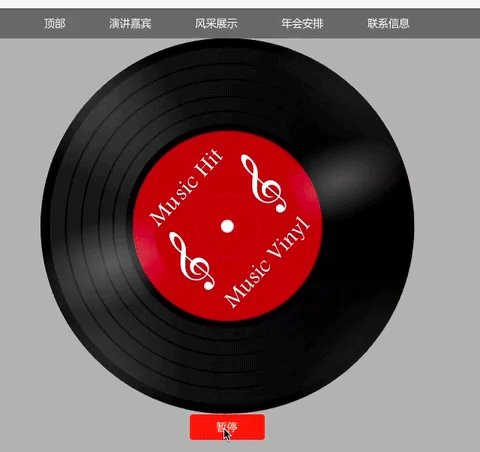
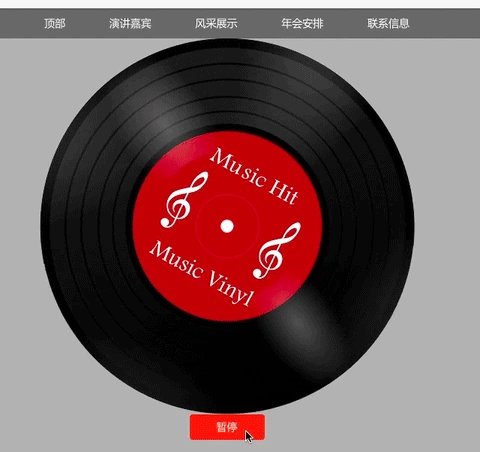
4.预览效果,更多CSS3玩法等你来试。

意派-Coolsite360 | 网页设计工具
意派Coolsite360-响应式网站_自助建站_微信小程序 设计制作工具意派-Epub360 | H5页面制作工具
意派∙Epub360-专业H5页面在线设计制作工具,H5微信邀请函制作软件